quartus调用&设计D触发器——仿真&时序波验证
本文共 2030 字,大约阅读时间需要 6 分钟。
quartus调用&设计D触发器——仿真&时序波验证
目录
1、 在 Quartus-II 中自己用门电路设计一个D触发器,并进行仿真,时序波形验证;
2、在 Quartus-II 中直接调用一个D触发器电路,进行仿真,时序波形验证,与2做比较; 3、在 Quartus-II用Verilog语言写一个D触发器,进行仿真验证
一、认识D触发器
D触发器是一个具有记忆功能的,具有两个稳定状态的信息存储器件,是构成多种
D触发器在时序电路的最基本逻辑单元,也是数字逻辑电路中一种重要的单元电路。时钟脉冲CP的前沿(正跳变0→1)发生翻转,触发器的次态取决于CP的脉冲上升沿到来之前D端的状态,即次态=D。因此,它具有置0、置1两种功能。由于在CP=1期间电路具有维持阻塞作用,所以在CP=1期间,D端的数据状态变化,不会影响触发器的输出状态。 D触发器应用很广,可用做数字信号的寄存,移位寄存,分频和波形发生器等。
1、结构
D触发器(data flip-flop或delay flip-flop)由4个与非门组成,其中G1和G2构成基本RS触发器。电平触发的主从触发器工作时,必须在正跳沿前加入输入信号。如果在CP高电平期间输入端出现干扰信号,那么就有可能使触发器的状态出错。而边沿触发器允许在CP触发沿来到前一瞬间加入输入信号。这样,输入端受干扰的时间大大缩短,受干扰的可能性就降低了。边沿D触发器也称为维持-阻塞边沿D触发器。边沿D触发器可由两个D触发器串联而成,但第一个D触发器的CP需要用非门反向。
2、特征
功能表
 时序图
时序图 
这里就是对D触发器的一个简单介绍,有关更多D触发器的认识,大家可以参考下面链接;
.
二、设计D触发器及时序验证
1、创建工程
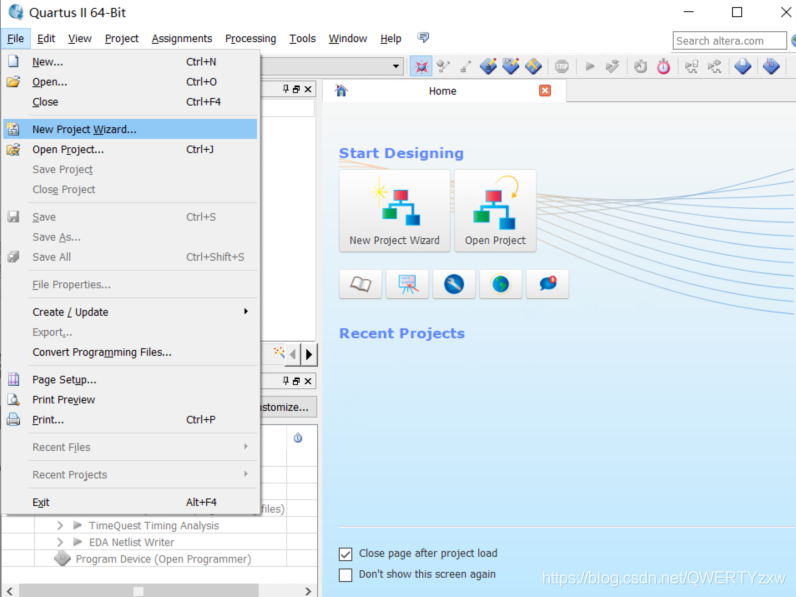
file—>new project wizard
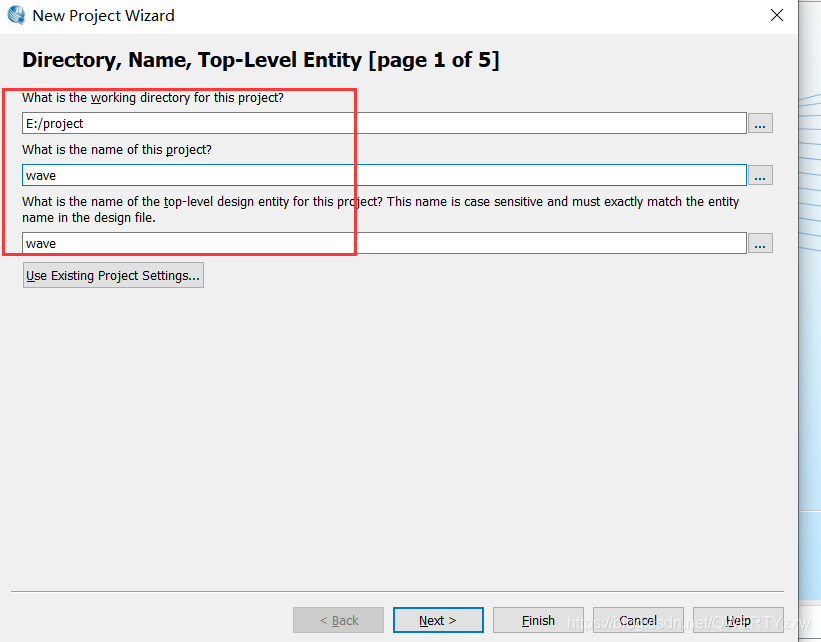
 编辑工程名称,后面点击next
编辑工程名称,后面点击next  选择合适的芯片及其系列
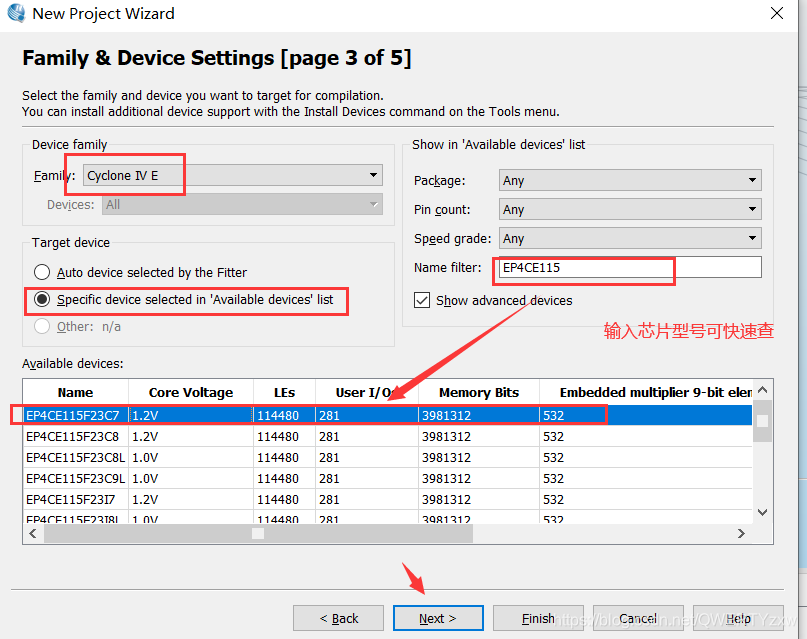
选择合适的芯片及其系列 
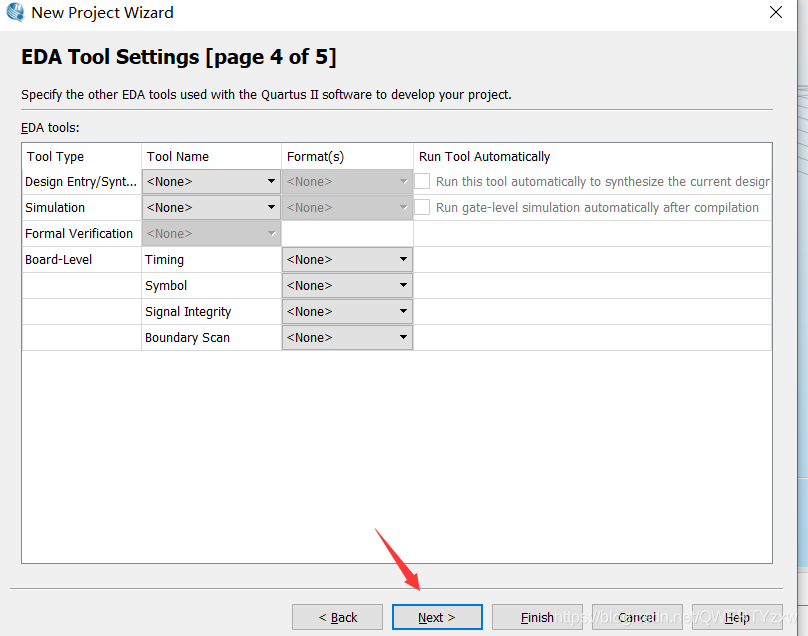
直接next
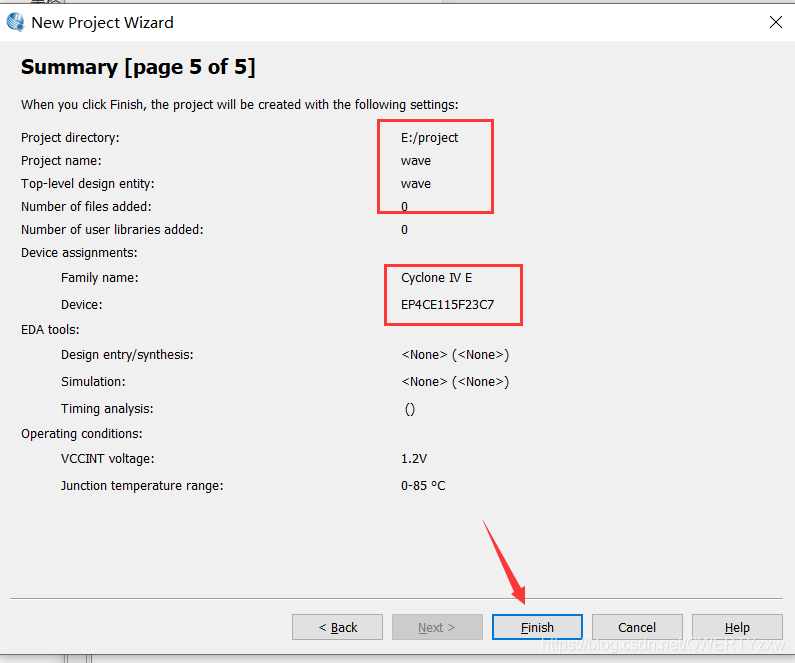
 工程创建完成,点击finish
工程创建完成,点击finish 
2、创建方框文件
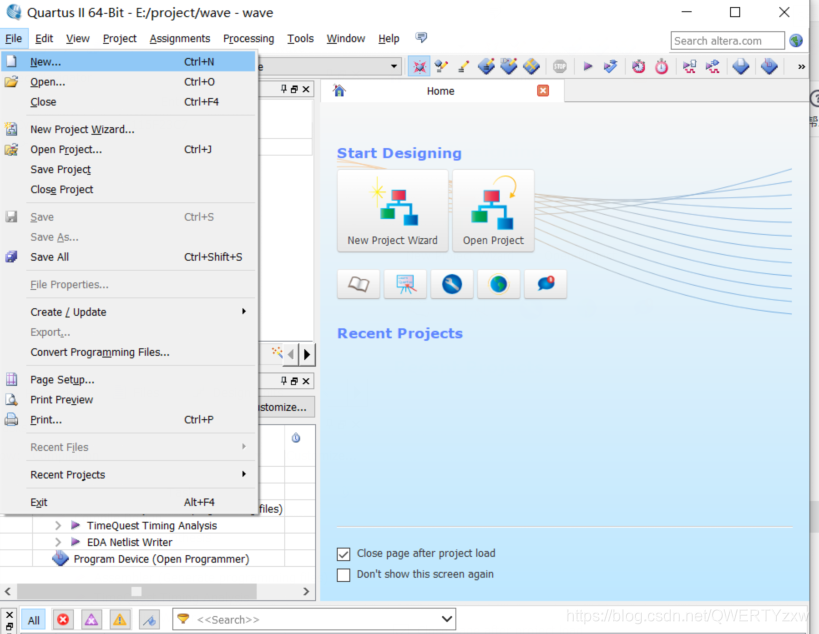
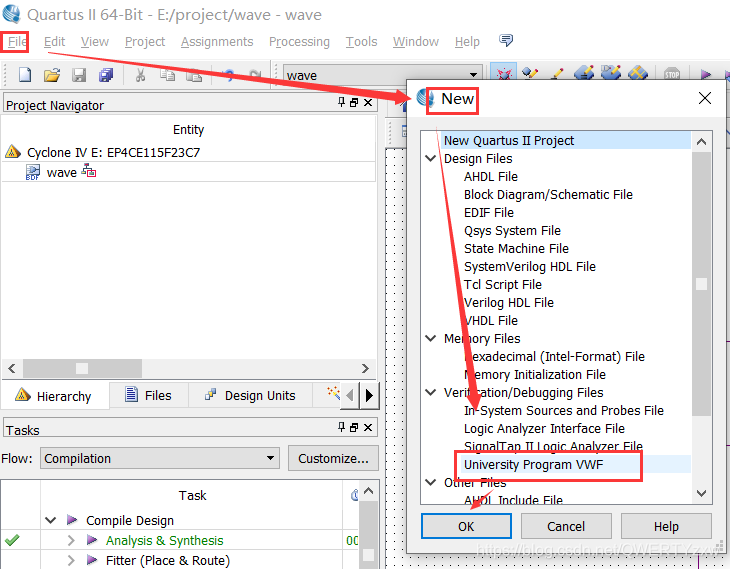
点击new
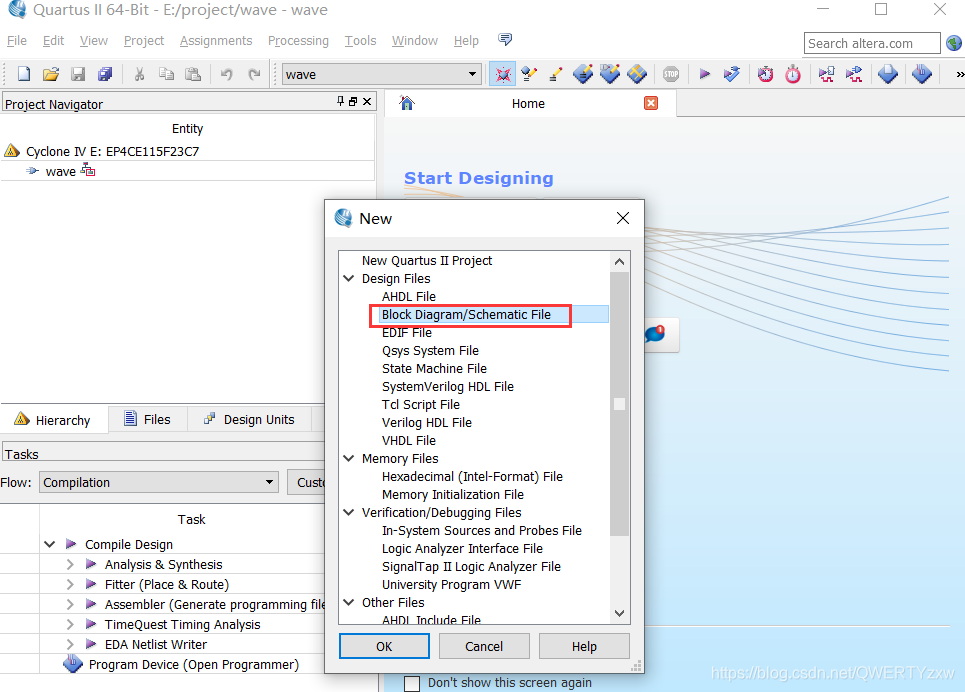
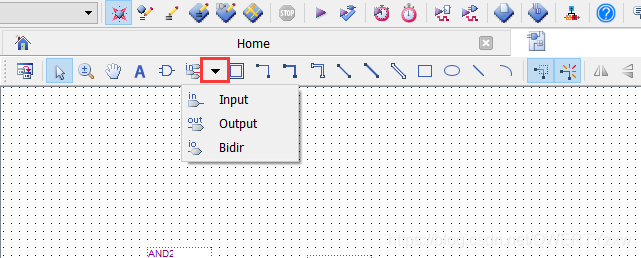
 选择红色方框的署名
选择红色方框的署名  按图示选择
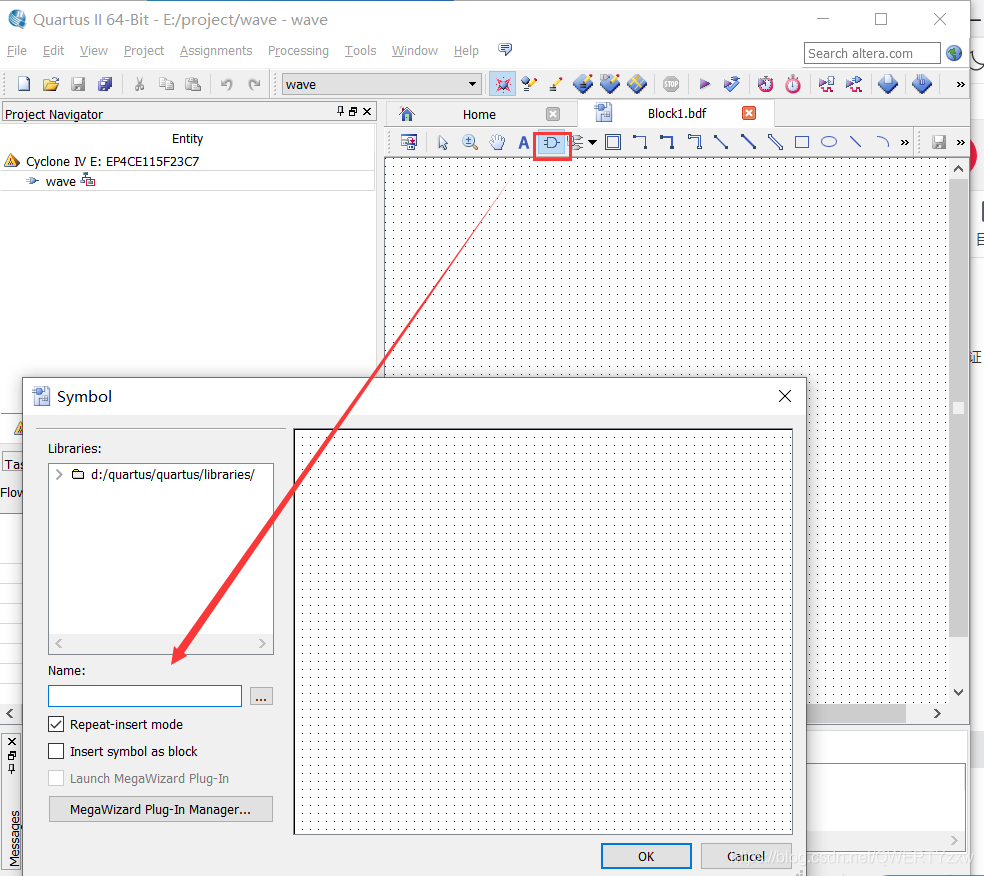
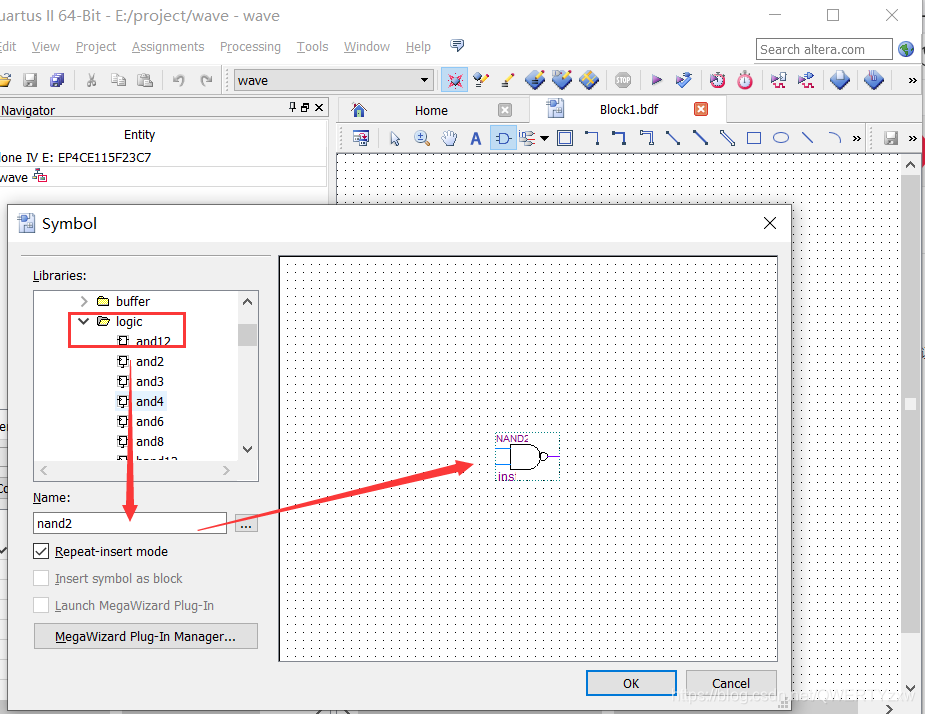
按图示选择  选择nand2,两个输入的与非门,依次添加4个nand2和一个非门not
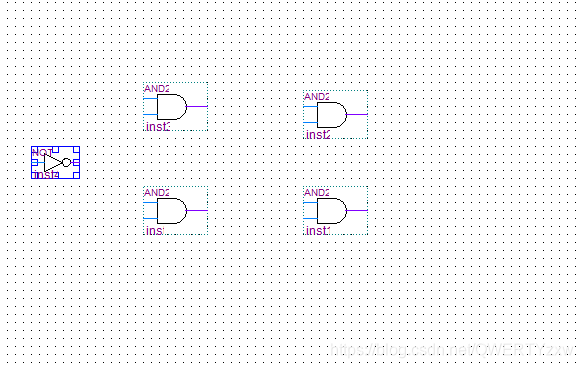
选择nand2,两个输入的与非门,依次添加4个nand2和一个非门not  添加完成后如图
添加完成后如图  选择连线工具
选择连线工具  连线效果如图(双击鼠标可以更改引脚名称)
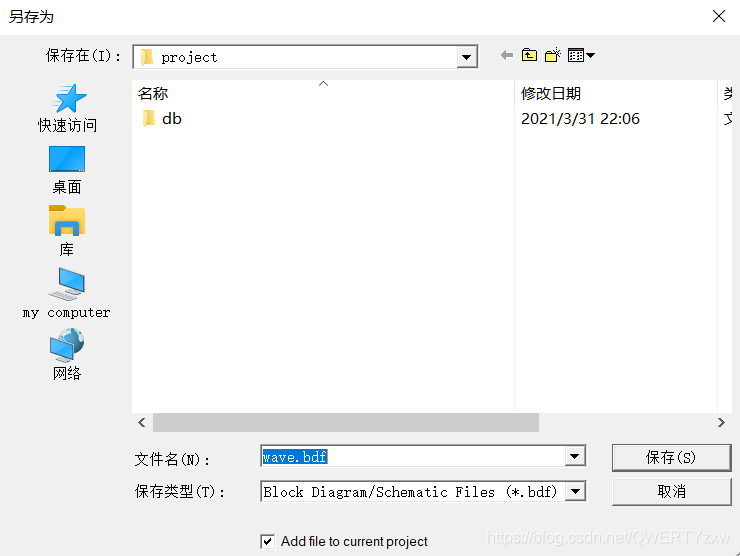
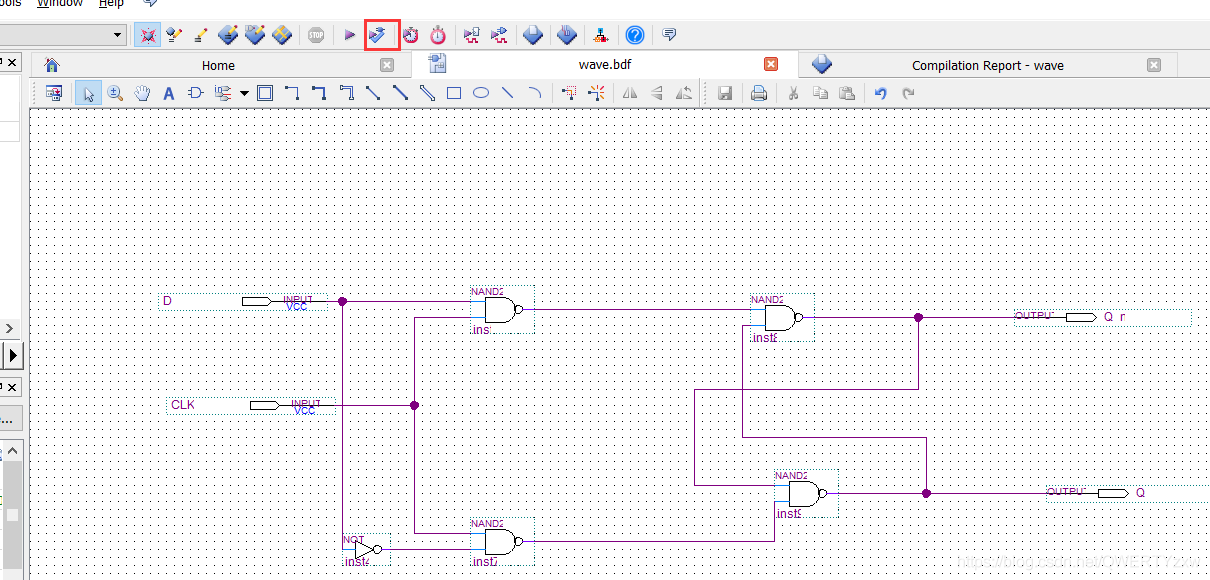
连线效果如图(双击鼠标可以更改引脚名称)  保存电路图
保存电路图 
3、编译原理图文件
编译电路图
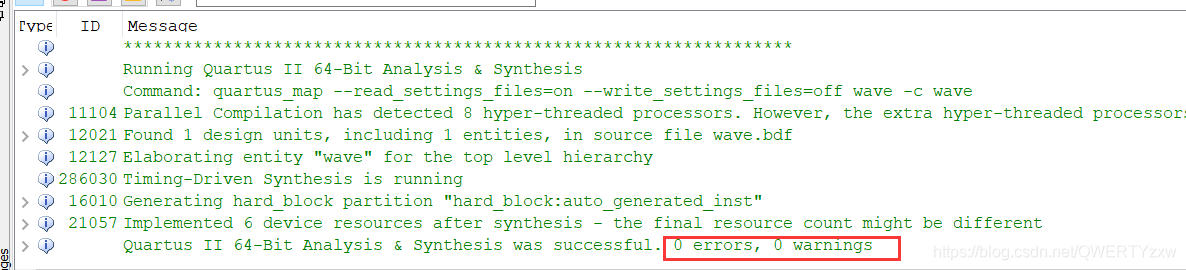
 编译界面
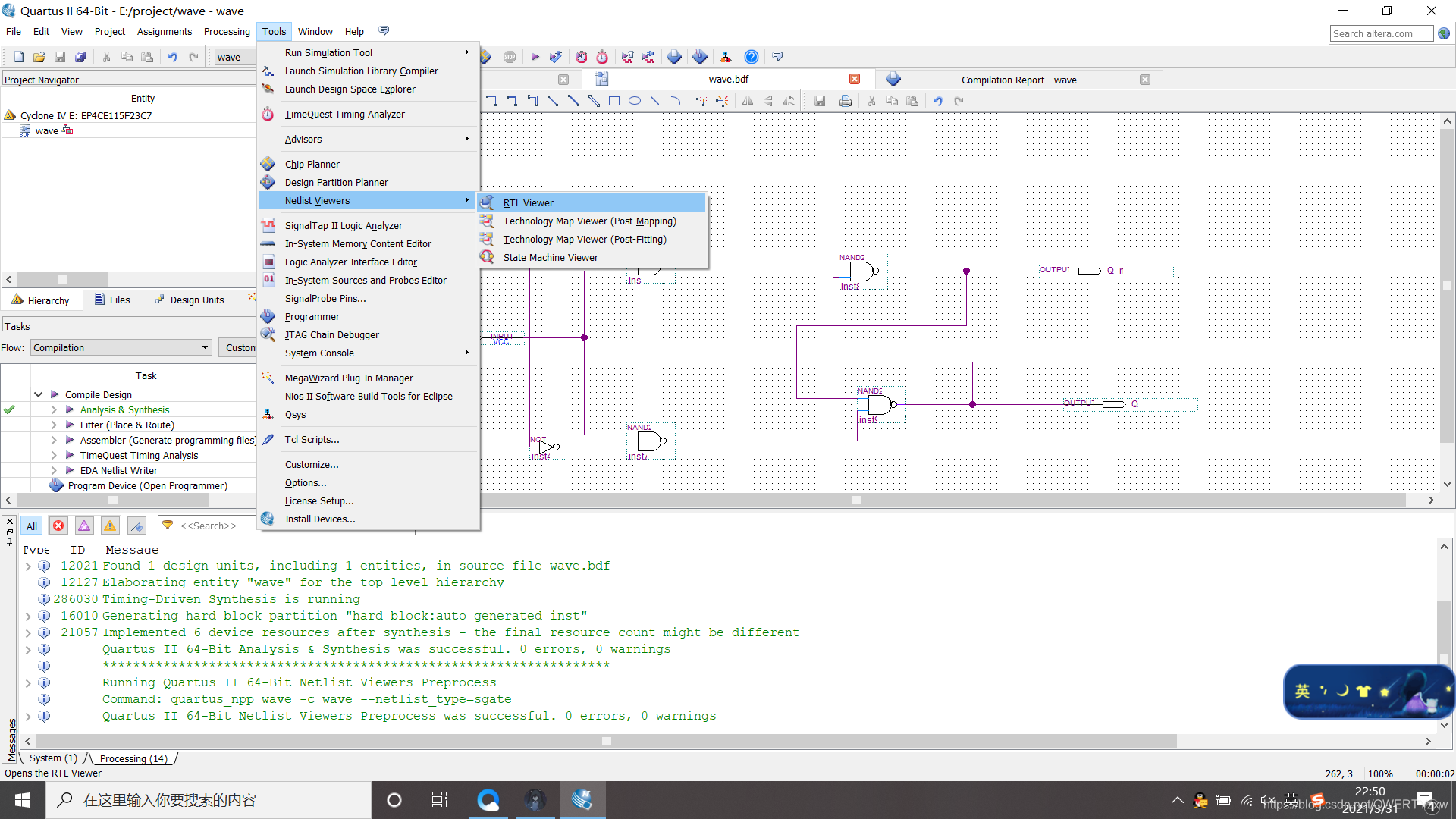
编译界面  rtl viewer,查看硬件电路图
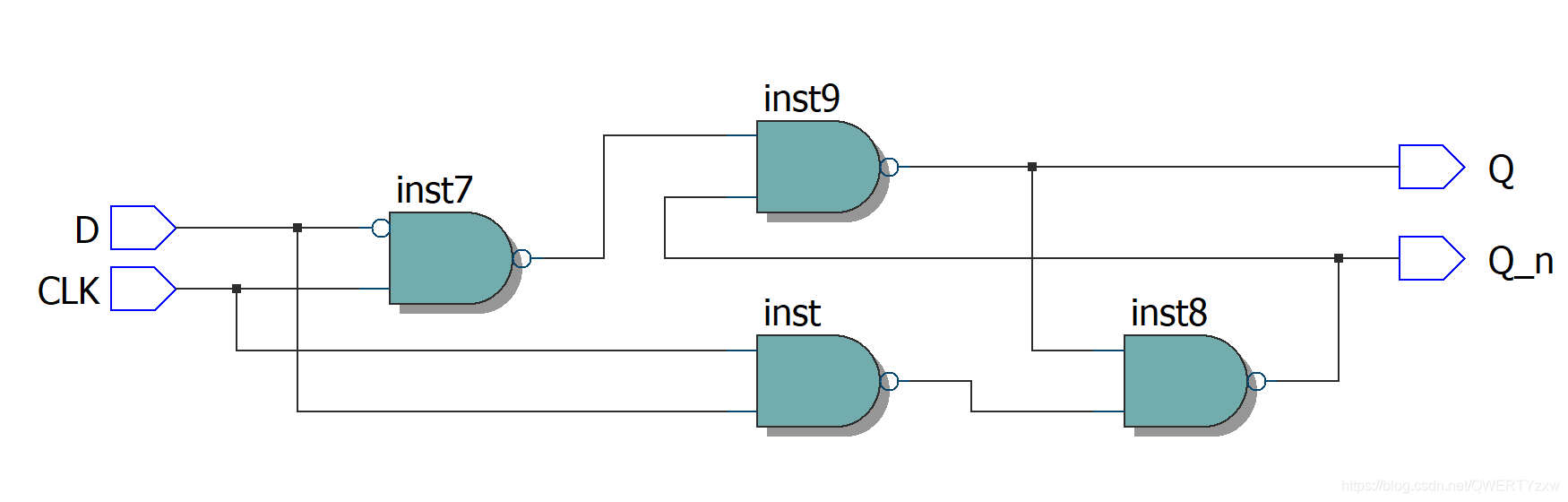
rtl viewer,查看硬件电路图  电路图
电路图 
4、创建vwm波形文件
选择图示vwm
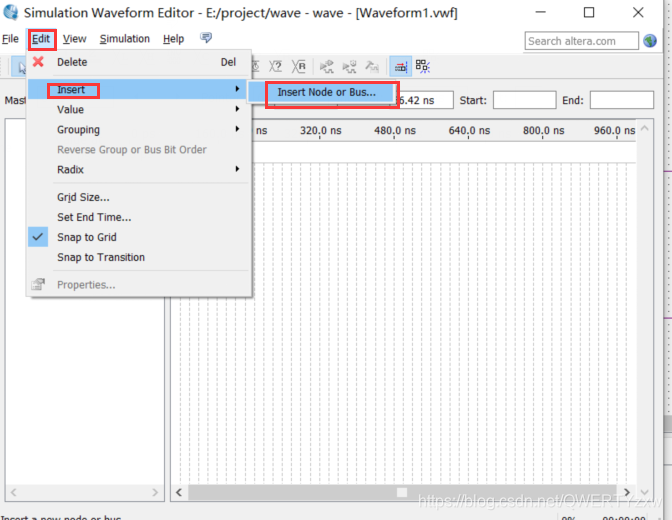
 操作如图
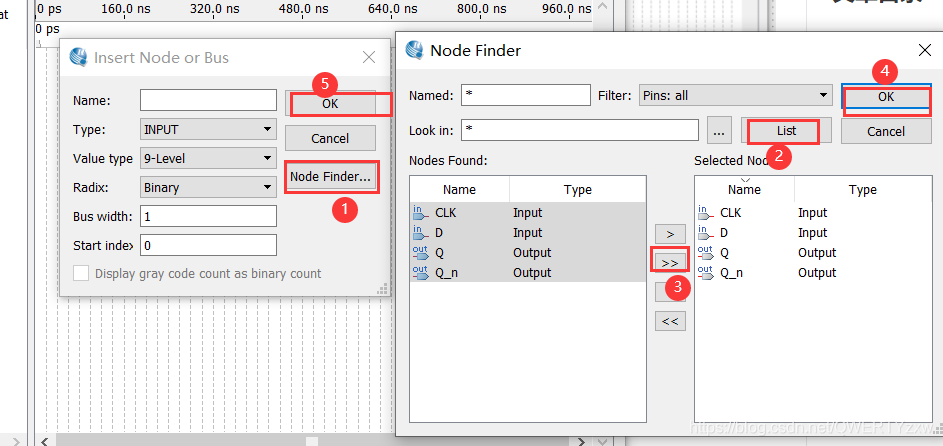
操作如图  添加node or bus
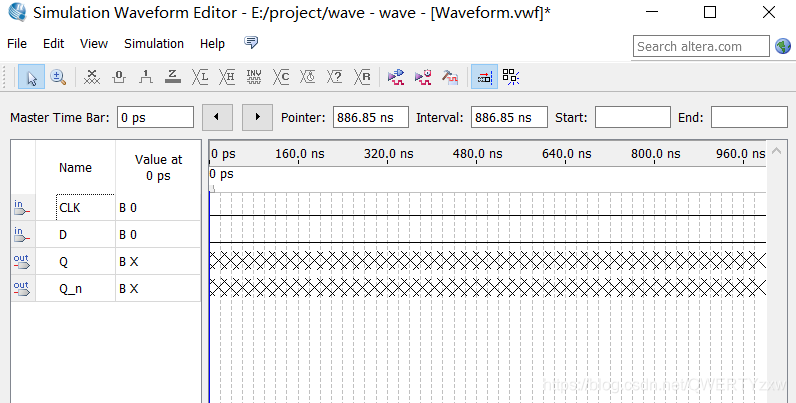
添加node or bus  效果展示
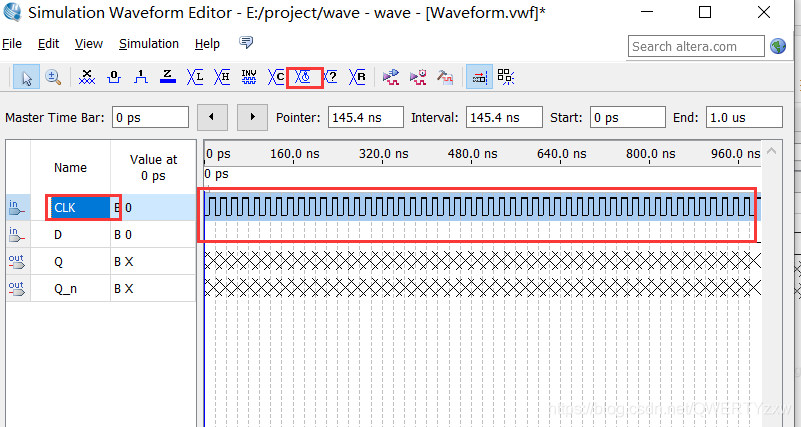
效果展示  编辑输入信号clk,产生时钟信号
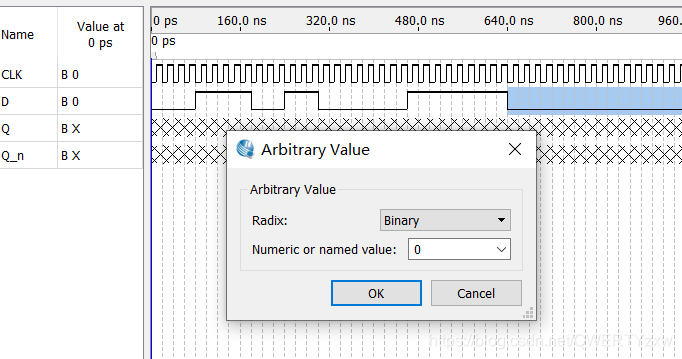
编辑输入信号clk,产生时钟信号  鼠标选择D,Q信号Q_n,进行编辑(鼠标左键选中 双击改值)
鼠标选择D,Q信号Q_n,进行编辑(鼠标左键选中 双击改值) 
5、时序波形仿真
编译

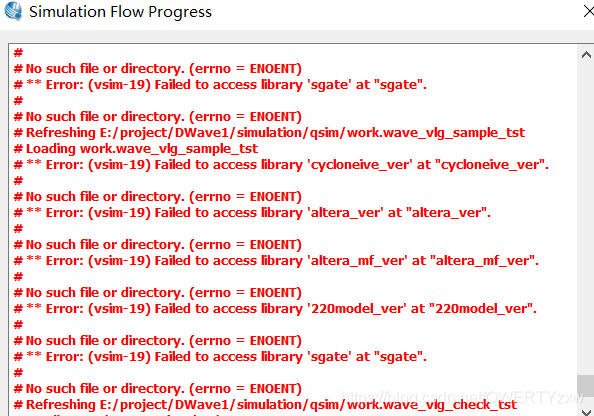
出现报错
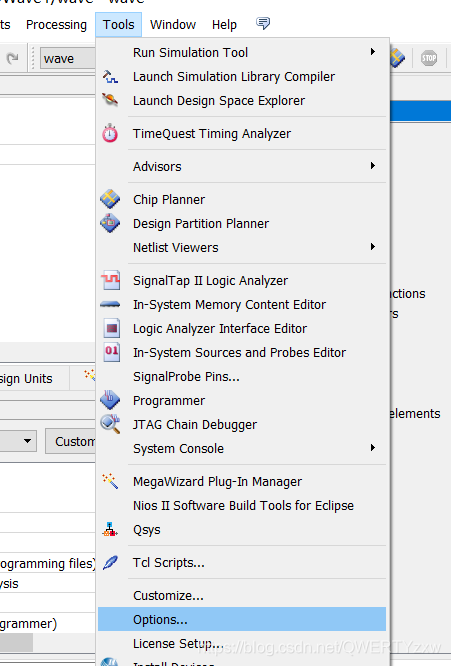
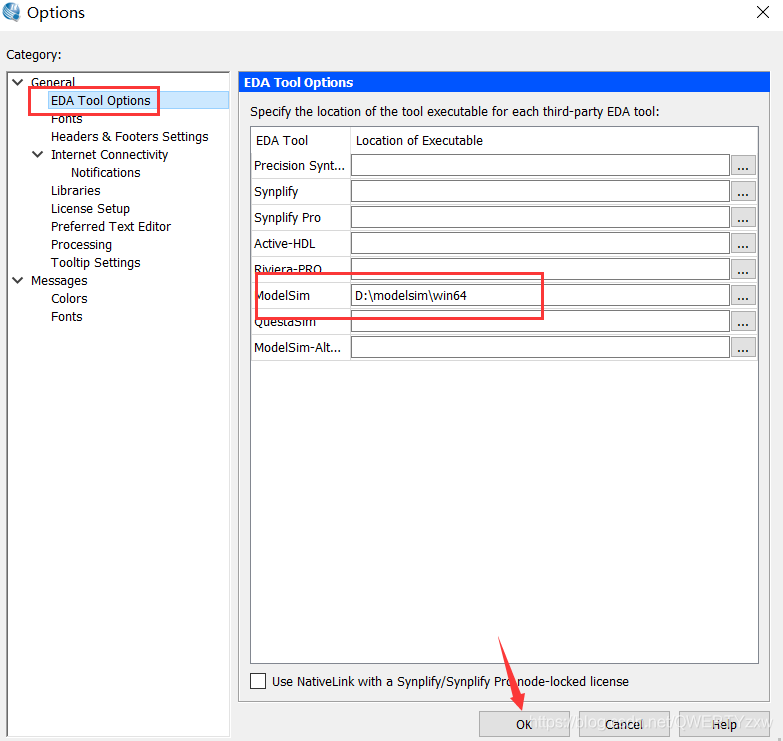
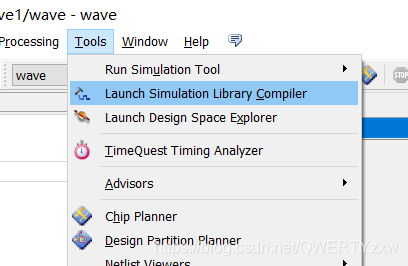
 连接modelsim
连接modelsim 
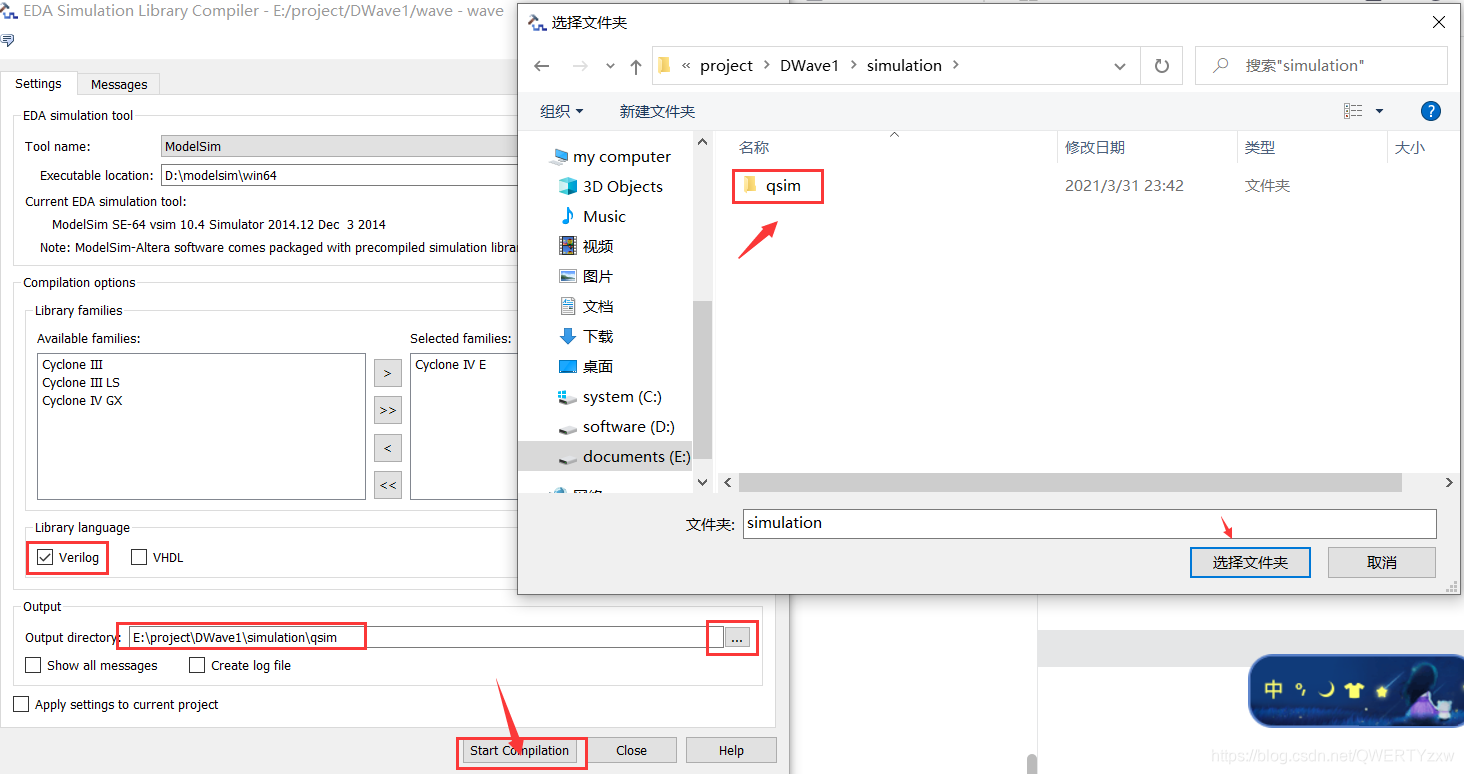
 报错解决方法
报错解决方法 
 结果如图
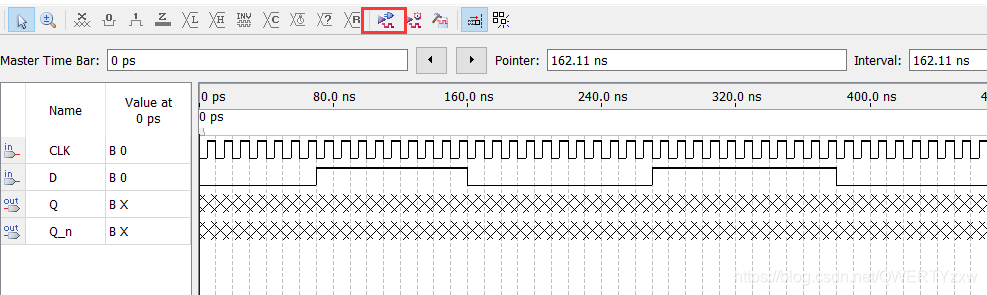
结果如图  仿真结果
仿真结果 
三、调用D触发器及时序验证
1、创建方框文件
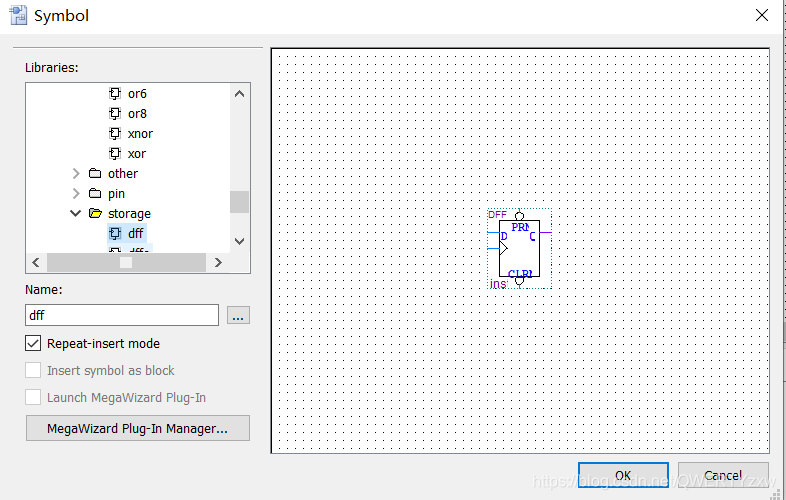
创建工程方法同上
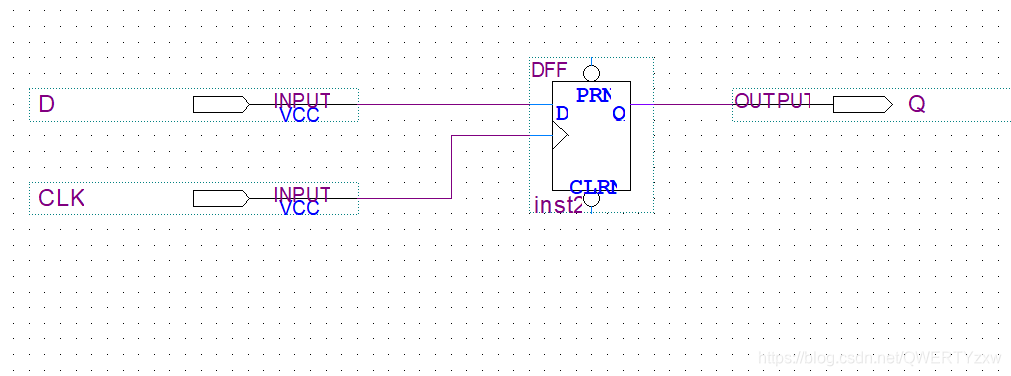
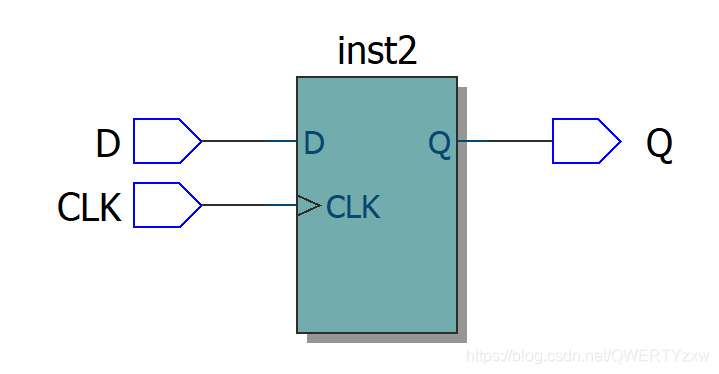
调用D触发器 连线补引脚,效果如图(Ctrl+鼠标滚轮可以对触发器引脚等进行缩放)
连线补引脚,效果如图(Ctrl+鼠标滚轮可以对触发器引脚等进行缩放) 
2、编译原理图
查看硬件图
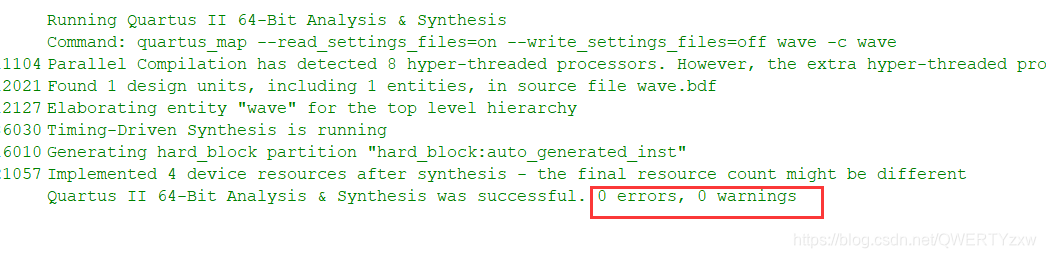
 编译
编译 
3、创建vwm波形文件及仿真
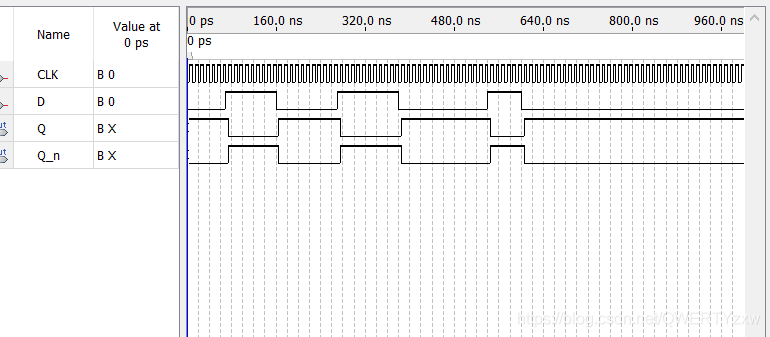
波形
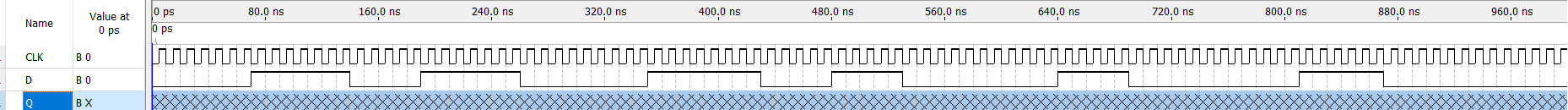
 时序仿真结果
时序仿真结果 
四、verilog语言实现D触发器及时序验证
1、编写verilog文件
首先创建工程,方法同上
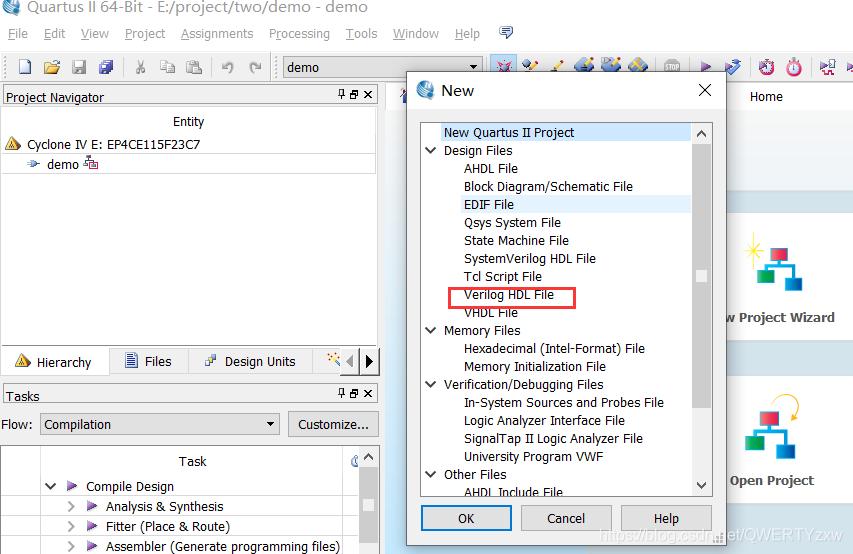
创建Verilog文件,点击file—new 粘贴如下代码
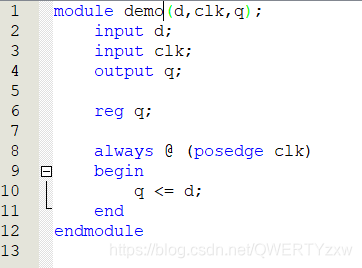
粘贴如下代码 //demo是文件名module demo(d,clk,q); input d; input clk; output q; reg q; always @ (posedge clk)//我们用正的时钟沿做它的敏感信号 begin q <= d;//上升沿有效的时候,把d捕获到q endendmodule


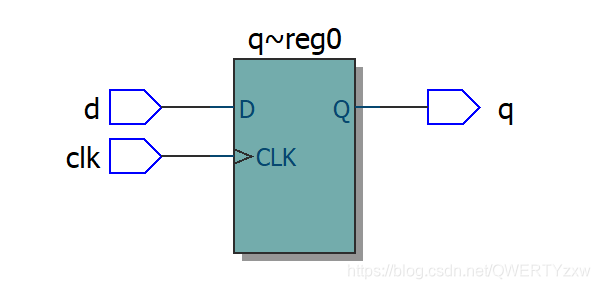
2、查看生成的电路图

3、测试时序仿真
代码如下
//测试代码`timescale 1ns / 1nsmodule demo_tb; reg clk,d; wire q; demo u1(.d(d),.clk(clk),.q(q)); initial begin clk = 1; d <= 0; forever begin #60 d <= 1;//人为生成毛刺 #22 d <= 0; #2 d <= 1; #2 d <= 0; #16 d <= 0;//维持16ns的低电平,然后让它做周期性的循环 end end always #20 clk <= ~clk;//半周期为20ns,全周期为40ns的一个信号endmodule
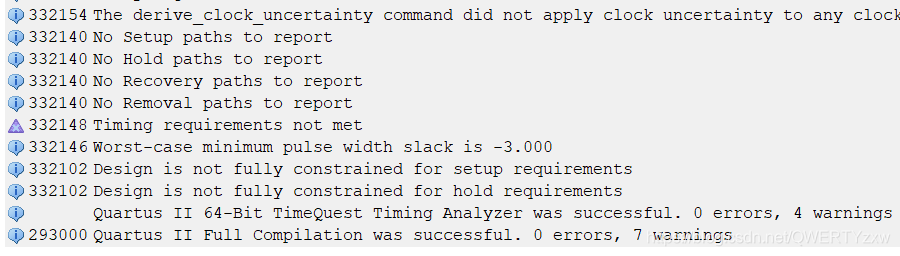
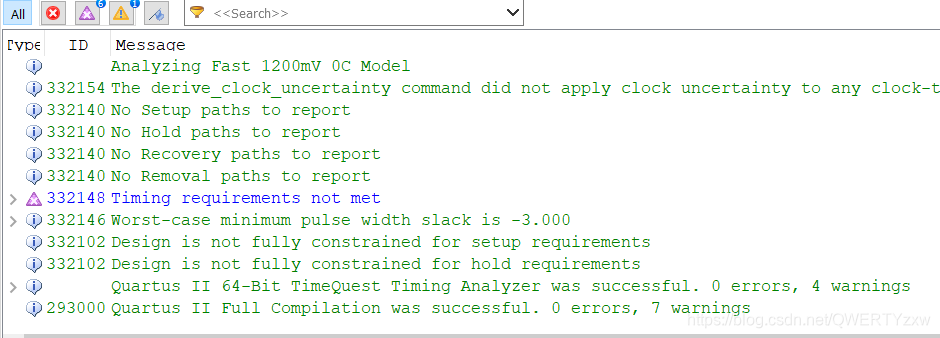
保存并编译
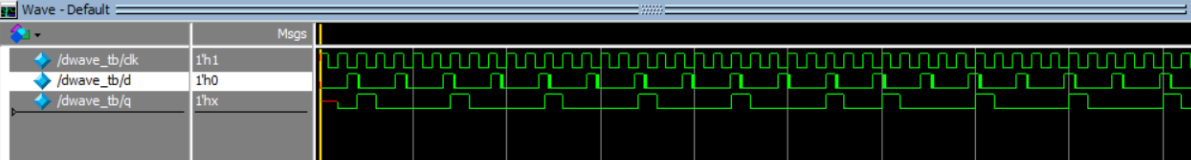
 仿真效果图
仿真效果图 
五、总结与参考资料
1、总结
D触发器及时序仿真的过程,可以发现D触发器的基本功能是在复位信号为1的时候,CLK的上升沿会引起Q值的变化。由此,可以得出次态方程为 Q n + 1 = D
2、参考资料
.
. .转载地址:http://hgmiz.baihongyu.com/
你可能感兴趣的文章
Netty源码解读
查看>>
netty的HelloWorld演示
查看>>
Netty的Socket编程详解-搭建服务端与客户端并进行数据传输
查看>>
Netty的网络框架差点让我一夜秃头,哭了
查看>>
Netty相关
查看>>
Netty简介
查看>>
Netty线程模型理解
查看>>
netty解决tcp粘包和拆包问题
查看>>
Netty速成:基础+入门+中级+高级+源码架构+行业应用
查看>>
Netty遇到TCP发送缓冲区满了 写半包操作该如何处理
查看>>
netty(1):NIO 基础之三大组件和ByteBuffer
查看>>
Netty:ChannelPipeline和ChannelHandler为什么会鬼混在一起?
查看>>
Netty:原理架构解析
查看>>
Network Dissection:Quantifying Interpretability of Deep Visual Representations(深层视觉表征的量化解释)
查看>>
Network Sniffer and Connection Analyzer
查看>>
Network 灰鸽宝典【目录】
查看>>
Networkx写入Shape文件
查看>>
NetworkX系列教程(11)-graph和其他数据格式转换
查看>>
Networkx读取军械调查-ITN综合传输网络?/读取GML文件
查看>>
network小学习
查看>>